旧ブログ(エキサイトブログ)と新ブログ(Blogger)の記事を一本化させ、サイドバーに「ラベル」と「アーカイブ一覧」を表示させることにより、ひとつのブログで過去日記(記事)を簡単に振り返ることができるようになりました。
それは、私にとってBloggerへの愛着を一段と深めるてくれる結果となりました。
でも、PC閲覧時だけではなくスマホで閲覧するときも過去記事に簡単にジャンプできるようにしたいと思います。
既定の設定だとスマホではPC用サイドバーのガジェットは表示されず、右へ右へのスワイプを繰り返して、見たい過去記事にヘトヘトになりながらたどり着く必要がありますが(なにせ10年分の日記です)、そんな面倒くさいことをしなくても、ワンタップで過去記事にジャンプできるようにカスタマイズしたいと思います。
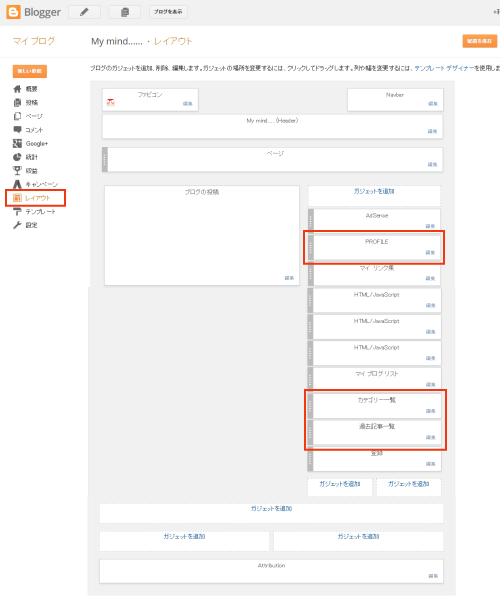
サイドバーに表示している(表示する)ガジェットを確認する
サイドバーにガジェットを表示させたい場合は「テンプレート」画面で行います。
サイドバーのガジェット一覧のうち「PROFILE」「カテゴリー一覧」「過去記事一覧」をスマホでも表示できるよう、カスタマイズを行いたいと思います。
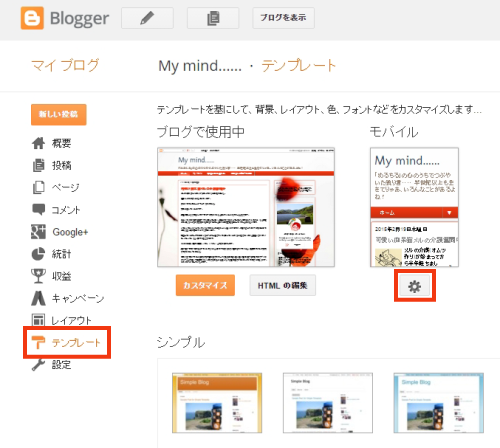
スマホサイトでも表示できるようにHTMLを編集する方
既定の設定だとスマホにはサイドバーのガジェットは表示されません。
表示されるようにするには、「テンプレート」のHTMLを編集する必要があります。
「テンプレート」画面の「モバイル」の設定ボタンをクリックし、
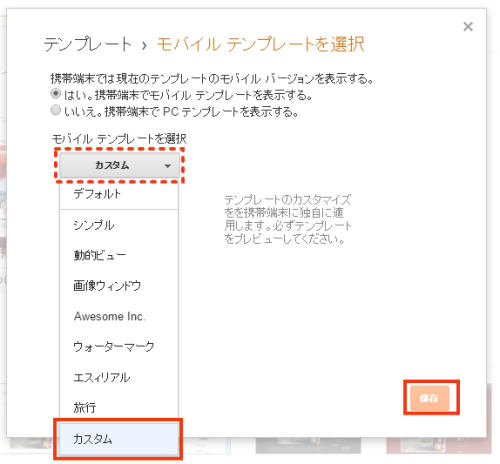
モバイルテンプレート選択を「カスタム」にし、「保存」ボタンをクリックします。
「カスタム」を選択することにより、HTMLのタグがモバイルテンプレートにも反映されるようになります。
いよいよHTMLの編集です。
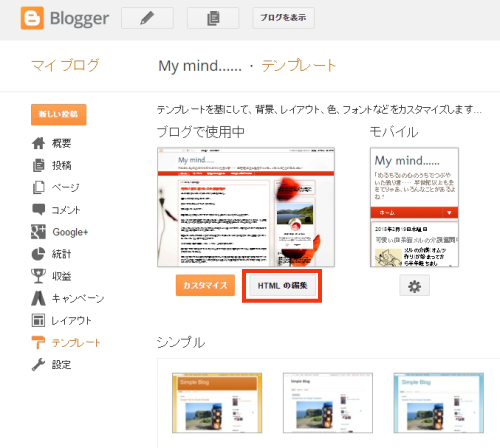
「テンプレート」画面の「HTML」をクリックします。
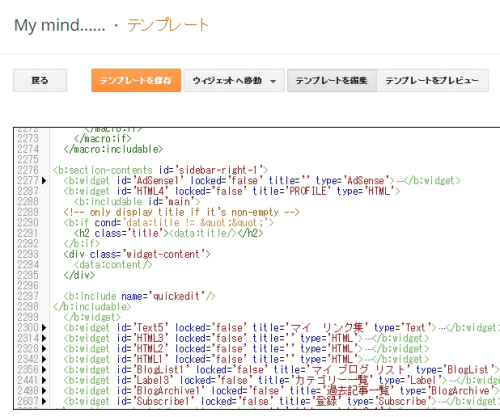
HTML編集画面が表示されます。
※編集を始める前にHTMLタグをバックアップすることをおすすめします。
HTMLタグ内の「PROFILE」「カテゴリー一覧」「過去記事一覧」を探します。
「ウィジェットへ移動」を利用すると、すばやく探すことができます。
「ウィジェットへ移動」からガジェット追加に使った「Label」を選択すると、追加したガジェットのタグにジャンプします。
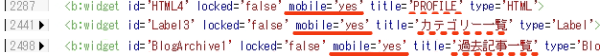
そこで変更したいタイトル「PROFILE」「カテゴリー一覧」「過去記事一覧」を探し、title = ’ PROFILE’(例)の前に mobile=’yes’ を入力します
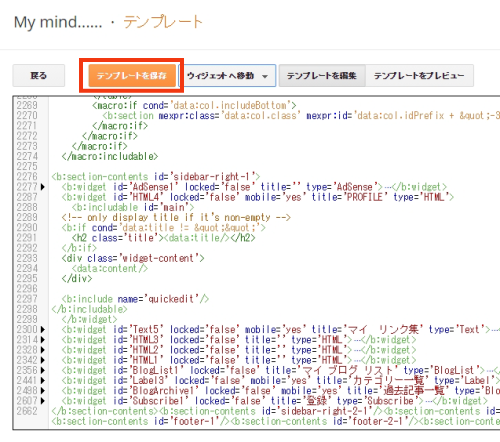
変更が終わったら「テンプレートを保存」ボタンをクリックします。
これで、スマホのサイトにも「PROFILE」「カテゴリー一覧」「過去記事一覧」が表示されるようになり、スマホで簡単に過去日記を懐かしむことができるようになりました。
Bloggerブログ【My mind…】をご確認ください。
PCサイト:http://mellchile.blogspot.jp/
Mobileサイト:http://mellchile.blogspot.jp/?m=1
———————–☆その後
※カスタマイズすることによりGooglebotから「モバイルフレンドリーではない」と判断されましたので、スマホサイトはデフォルトの設定に戻し、「PROFILE」「カテゴリー一覧」「過去記事一覧」はページに表示させるようにしました。












コメント