当サイトとは別に日々の出来事をつらりつらりと書き綴るブログとして「Blogger」を使用しています。
Youtubeの動画をPCでブログに埋込すると、PCでは綺麗に表示されますが、同じ記事をスマートフォンで見た時に、動画のサイズが画面からはみ出します。
スマートフォンを横に向けて閲覧すれば綺麗に見えるのですが、スマートフォンでブログを立ちあげた時にYoutubeが半分切れて表示されるのが気になって仕方ありません。
そこで、ブログに埋め込みコードを貼り付ける時にわずかですが一手間掛け、スマートフォンでも最適なサイズで表示される方法を説明をします。
レスポンシブWEBデザインか、否かが問題か?
レスポンシブWEBデザインとは、デザインを変えずに表示される画面サイズに合わせてサイト内の並びが可変するWEBデザインのことです。
同一のURLでPC用サイトもスマートフォン用サイトも管理でき、複数のURLを存在させなくても済むというものです。
このサイトもレスポンシブWEBデザインを採用していますのでYoutubeで提供された埋め込みコードをそのまま貼り付けても何の問題もなくスマホサイズに可変してくれます。
でも、私が使用している「Blogger」のテンプレートがレスポンシブではないのでスマートフォンサイズに可変してくれないのでは? とまず疑問に思いまいした。
でも、そうではなかったようです。
少しの間埋め込みコードとにらめっこをしていて、簡単な方法を試してみたら、解決されました。いいのかな?こんなに簡単で・・・・というくらい簡単です。
それでは実際に動画を埋め込んでみましょう
※WordPressの場合プラグインを利用すれば簡単にできるのですが、今回はプラグインを使用せず、Youtubeで提供される埋め込みコードをそのまま使用してみたいと思います。
Youtubeの動画をBloggerに埋め込む手順
まず、当たり前ですが、ブログに埋め込みたい動画をYoutubeから開いておきます。
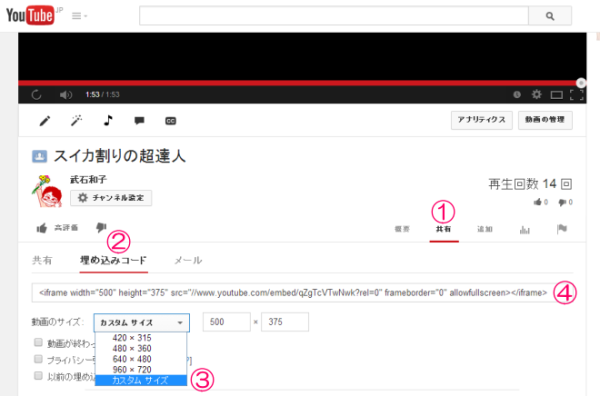
1.「共有」をクリック
2.「埋め込みコード」をクリック
3.埋め込む動画のサイズを選ぶ
4.作成された埋め込みコードをコピー
この埋め込みコードを投稿記事内に貼り付けます。
<iframe width="500" height="375" src="//www.youtube.com/embed/qZgTcVTwNwk?rel=0" frameborder="0" allowfullscreen></iframe>
このサイトでは今埋め込んだものをスマートフォンで確認するとスマホの画面サイズに合わせて表示されますが、このコードをそのまま「Blogger」の記事内に貼り付けたら、スマホの画面サイズはコード通りの幅で表示され、はみ出します。
そこで一手間。コード内のYoutubeのアドレスに省略されているプロトコル(http:)を表示させます。
<iframe width="500" height="375" src="http://www.youtube.com/embed/qZgTcVTwNwk?rel=0" frameborder="0" allowfullscreen></iframe>
不思議なことにこれでスマートフォンでもはみ出さずに表示してくれます。
※ただし、スマホの画面を横に向けてもフルサイズにはならず、固定サイズのままです。
まとめられませんが・・・・
表示云々のカスタマイズは、やはりCSSで綺麗に整えないといけないでしょうが、今の悩みは「BloggerでYoutubeの動画がはみ出す!」ですので、まずはプロトコル表記を省略せずにフルパスを入力することで何とかなりました。ということで、これで「ヨシ!」とします。
ブログサービスの場合はテンプレートを変更するとCSSもその都度変更しないといけませんので、「まあこれでいいかぁ」にとどめてそれ以上はあまり詮索しないことにします。