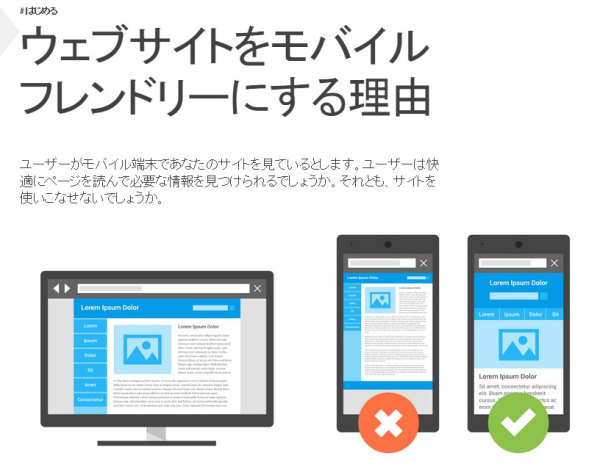
モバイルフレンドリー ウェブサイトとは?
モバイルフレンドリー ウェブサイトとは、Googleがお勧めするスマートフォンに最適化されたウェブサイトのことです。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。
との発表がGoogleよりありました。
詳細はこちらをご覧下さい:モバイルガイド
米国では、スマートフォン所有者の 94% がローカル情報をスマートフォンで検索しています。 モバイル検索の 77% は自宅や職場で行われています。パソコンがある可能性が高いこれらの場所でモバイル検索が行われているのは興味深いことです。
(Google Developersのモバイルガイドより)
確かに私もスマートフォンを持ってからは、PCで検索するよりスマートフォンでの検索の方がはるかに多いです。
と言うより、スマートフォンを持つことによって、「疑問を溜めずにすぐに検索!」します。
当然、検索結果はスマホ対応の見やすいサイトを閲覧していますので、「モバイル フレンドリー」のウェブサイトであるかどうかは重要なことですね。
またGoogle社はモバイルフレンドリーテストツールも用意してくれています。
以下のツールを使うことで、ご自身のページが Googlebot からどのように認識されているかを変更の前に確認することができます。
・モバイル フレンドリー テスト
ということで、自分が作成管理している複数のウェブサイトがモバイルフレンドリーかどうか、テストを実施してみました。
私が作成した複数サイトはレスポンシブ対応のWordPressテーマを使用していますので、全てのサイトで「問題ありません。 このページはモバイル フレンドリーです。」と表示されて、胸をなでおろしました。
最後にBloggerのブログ「My mind….」をテストしてみます。すると・・・
はっきりと否定されました。
「このページがモバイル対応ではない理由」を見ると、「× リンク同士が近すぎます」と書かれています。
これには、思い当たる節があります。
Bloggerがモバイルフレンドリーではなくなった時
2015年2月21日に「Bloggerサイドバーをモバイルにも表示させる」という記事をアップしましたが、実は、エキサイトブログの過去記事をBloggerに引越しをさせ、スマートフォンでも過去記事を簡単に見られるように、サイドバーに表示させているアーカイブをタイトル通り「モバイルにも表示」させたのです。
表示させたのは過去記事だけではなくラベル一覧もしましたので、かなり多いリンク数の上に、文字が小さいのでくっついています。
カスタマイズしたBloggerを再度モバイルフレンドリーに戻す方法
Bloggerの場合、ダッシュボードの「テンプレート」ページ内の「モバイルのテンプレート」をデフォルトに戻せばモバイルフレンドリーになりますが、モバイルテンプレートをカスタムのままでモバイルフレンドリーにしたいと思い、「思い当たる節」を改善してみました。
「スタイルシートで行間を広げ・・・」など難しいことは一切せず、ただ単に「モバイルへの表示」をやめました。
やめる方法は、2015年2月21日の復習ですが、ダッシュボードの「テンプレート」ページ内の「HTML編集」で入力した「 mobile=’yes’ 」を削除します。
今回は、過去記事一覧とカテゴリー一覧のみ非表示にしました。
その代わり、やはりスマートフォンで過去記事やラベル一覧から簡単に見たい記事を開きたいので、過去記事やラベル一覧をダッシュボード内の「ページ」として2ページ追加しました。
ページメニューが少し増えましたが、これで各ページに今まで存在していた「かなり多いリンク数」が消えましたので、モバイルフレンドリー テストに再チャレンジします。
モバイルフレンドリー テスト、再チャレンジの結果
めでたく「問題ありません。このページはモバイルフレンドリーです。」と表示されました。
さあ、めでたくモバイルフレンドリー ウェブサイトとなった「My mind….」ですが、誰が検索してGooglebotに乗ってBloggerブログに訪れてくれるのでしょうか?